안녕하세요. 2까지 작성하고 핵심적인 3을 작성했어야 했는데 깜빡하고 있다가 이제서야 생각이 나 급하게 마무리를 지어보려고 합니다.
이전 글까지 파이어베이스와 플러터를 연결하는 작업과 더불어 푸쉬 알림을 받기 위해 라이브러리 및 기본 초기화 셋팅을 진행하였습니다.
이번에는 코드를 작성하여 실제로 푸쉬 알림을 받아보도록 하겠습니다!
1. 알림 코드 작성하기
먼저 알림을 위한 코드입니다.
Future<void> _firebaseMessagingBackgroundHandler(RemoteMessage message) async {
print("메세지가 도착했습니다.(백그라운드) ${message.notification!.body!}");
}
void initializeNotification() async {
FirebaseMessaging.onBackgroundMessage(_firebaseMessagingBackgroundHandler);
final flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
await flutterLocalNotificationsPlugin
.resolvePlatformSpecificImplementation<
AndroidFlutterLocalNotificationsPlugin>()
?.createNotificationChannel(const AndroidNotificationChannel(
'high_importance_channel', 'high_importance_notification',
importance: Importance.max));
await FirebaseMessaging.instance.setForegroundNotificationPresentationOptions(
alert: true,
badge: true,
sound: true
);
await flutterLocalNotificationsPlugin.initialize(const InitializationSettings(
android: AndroidInitializationSettings("@mipmap/ic_launcher"),
iOS: DarwinInitializationSettings()
));
}먼저 파이어베이스는 백그라운드(앱 밖)와 포그라운드(앱 안)에서의 처리를 다르게 해야합니다.
때문에 파이어베이스의 백그라운드 처리를 위해 함수를 하나 만들어줍니다.
Future<void> _firebaseMessagingBackgroundHandler(RemoteMessage message) async {
print("메세지가 도착했습니다.(백그라운드) ${message.notification!.body!}");
}이후, initialzeNotification함수를 새롭게 제작하여 백그라운드 처리함수를 포함시켜 초기화와 함께 백그라운드 알림을 처리할 수 있도록합니다.
FirebaseMessaging.onBackgroundMessage(_firebaseMessagingBackgroundHandler);
두번째로는 알림을 받기 위한 채널 셋팅입니다.
안드로이드는 채널의 개념을 가지고 있고, 이를 통해 알림을 받을 수 있는 채널을 따로 생성합니다.
플러그인을 불러와 채널을 생성합니다. 생성된 채널을 통해 알림을 받을 수 있습니다.
안드로이드의 개념이기 때문에 이 코드는 ios에서는 사용되지 않습니다.
final flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
await flutterLocalNotificationsPlugin
.resolvePlatformSpecificImplementation<
AndroidFlutterLocalNotificationsPlugin>()
?.createNotificationChannel(const AndroidNotificationChannel(
'high_importance_channel', 'high_importance_notification',
importance: Importance.max));세번째로는 포그라운드에서의 알림 표시 시에 사용될 옵션 설정입니다.
이 코드는 특이하게도 안드로이드는 자동으로 셋팅이 진행되지만, ios는 수동으로 설정해주어야하기 때문에 ios를 사용하신다면 꼭 따로 지정을 해주셔야합니다.
await FirebaseMessaging.instance.setForegroundNotificationPresentationOptions(
alert: true,
badge: true,
sound: true
);
마지막으로 해야할 일은 initialze라는 이름에 걸맞게 초기화 작업을 진행합니다.
안드로이드인지, ios인지에 따라 다르게 셋팅이 진행되며, 안드로이드는 기본 초기화 함수가 제공되지만, ios는 최근부터인지 개별적인 초기화함수가 없습니다. 사용자지정으로 따로 함수를 생성하거나 저처럼 DarwinInitialzationSettings를 사용하여 해결할 수 있습니다.
await flutterLocalNotificationsPlugin.initialize(const InitializationSettings(
android: AndroidInitializationSettings("@mipmap/ic_launcher"),
iOS: DarwinInitializationSettings()
));그리고 main에서 코드를 불러와 작업을 진행해줍니다.
2. main에서 코드 불러오기
main에서 불러오는 코드는 이전에 셋팅을 모두 진행했기 때문에 하나면 됩니다.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
initializeNotification();
//새롭게 넣어줍니다
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
String? FirebaseToken = await FirebaseMessaging.instance.getToken();
print(FirebaseToken);
runApp(const MyApp());
}
전체 코드는 다음과 같습니다.
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:flutter/material.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
import 'firebase_options.dart';
//포그라운드 메세지 받기
Future<void> _firebaseMessagingBackgroundHandler(RemoteMessage message) async {
print("메세지가 도착했습니다.(백그라운드) ${message.notification!.body!}");
}
void initializeNotification() async {
//포그라운드 메세지
FirebaseMessaging.onBackgroundMessage(_firebaseMessagingBackgroundHandler);
//푸쉬알림 관리 플러그인
final flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
//플러그인을 통한 메세지 채널 생성
await flutterLocalNotificationsPlugin
.resolvePlatformSpecificImplementation<
AndroidFlutterLocalNotificationsPlugin>()
?.createNotificationChannel(const AndroidNotificationChannel(
'high_importance_channel', 'high_importance_notification',
importance: Importance.max));
//메세지 권한 셋팅
await FirebaseMessaging.instance.setForegroundNotificationPresentationOptions(
alert: true,
badge: true,
sound: true
);
//기기의 종류에 따른 초기화
await flutterLocalNotificationsPlugin.initialize(const InitializationSettings(
android: AndroidInitializationSettings("@mipmap/ic_launcher"),
iOS: DarwinInitializationSettings()
));
}
void main() async {
WidgetsFlutterBinding.ensureInitialized();
initializeNotification();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
String? FirebaseToken = await FirebaseMessaging.instance.getToken();
print(FirebaseToken);
runApp(const MyApp());
}이해를 빠르게 돕기 위해 main 페이지 내에서 모두 코드를 작성하였고, 유동적으로 코드를 변형하고 분리하여 사용하는 것을 추천드립니다.
3. 테스트 셋팅하기
테스트는 안드로이드 시뮬레이터, 안드로이드 모두 추가 절차 없이 가능하지만,
아이폰은 조금 까다로운 작업을 하나 더 거쳐야만 합니다.
추가적으로 안드로이드 에뮬레이터로는 테스트가 불가능합니다! 따로 애플개발자에서 등록을 하는 등의 귀찮은 추가 작업이 있으니 가능하다면 안드로이드 시뮬레이터를 통한 테스트를 권장드립니다.
아이폰 기기로 테스트(셋팅)
테스트를 위해 아이폰 기기를 사용하고자 하는 분들을 위해 간략하게 설명하고자 합니다.
아이폰 사용자분들은 각 기기로 테스트를 해보시고 싶으시다면 한가지 절차를 더 거쳐야합니다.
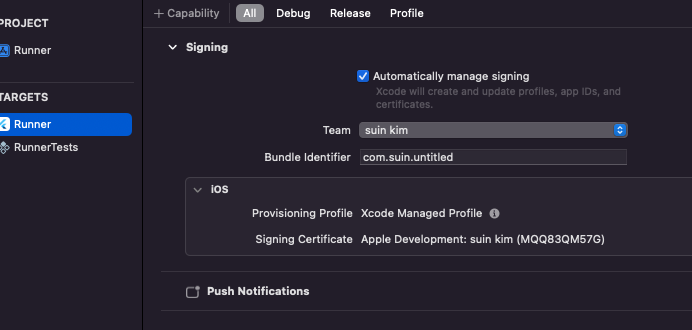
우선, 제작한 프로젝트에서 ios/ Runner.xcworkspace를 열어줍니다(xcodeproj가 아닙니다 유의!)
이후, Runner -> Signing&Capabilities -> 왼쪽 +버튼을 눌러 Push Notifications항목을 추가합니다.

이렇게 따로 아이폰기기 테스트는 알림 셋팅을 진행해야만 가능하니 유의해주세요!
실행
설정을 끝마쳤으니, 실행을 해줍니다.
실행을 하면 xcode에서 실행 로그를 확인할 수 있고, 여기서 우리는 우리가 직접 출력문으로 작성한 FirebaseToken을 가져와줍니다. 테스트에 사용하기 위해서요!
https://firebase.google.com/?hl=ko
Firebase | Google’s Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
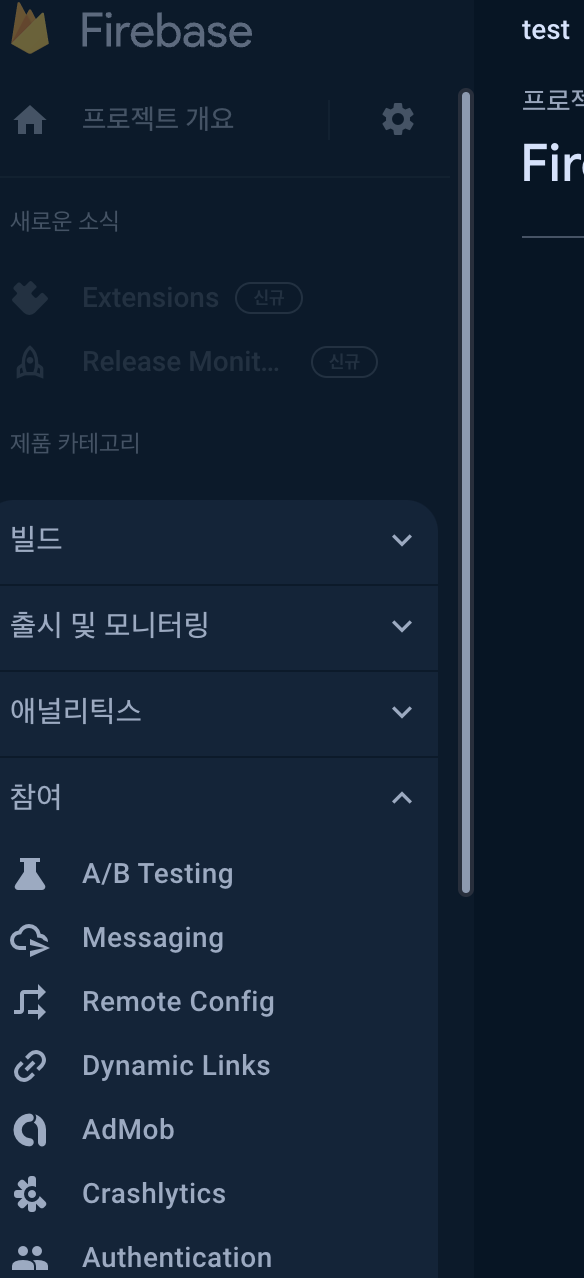
다시 한 번 파이어베이스 프로젝트에 접속해줍니다.

이렇게 왼쪽 탭을 누르고 참여->Messaging를 들어가줍니다.
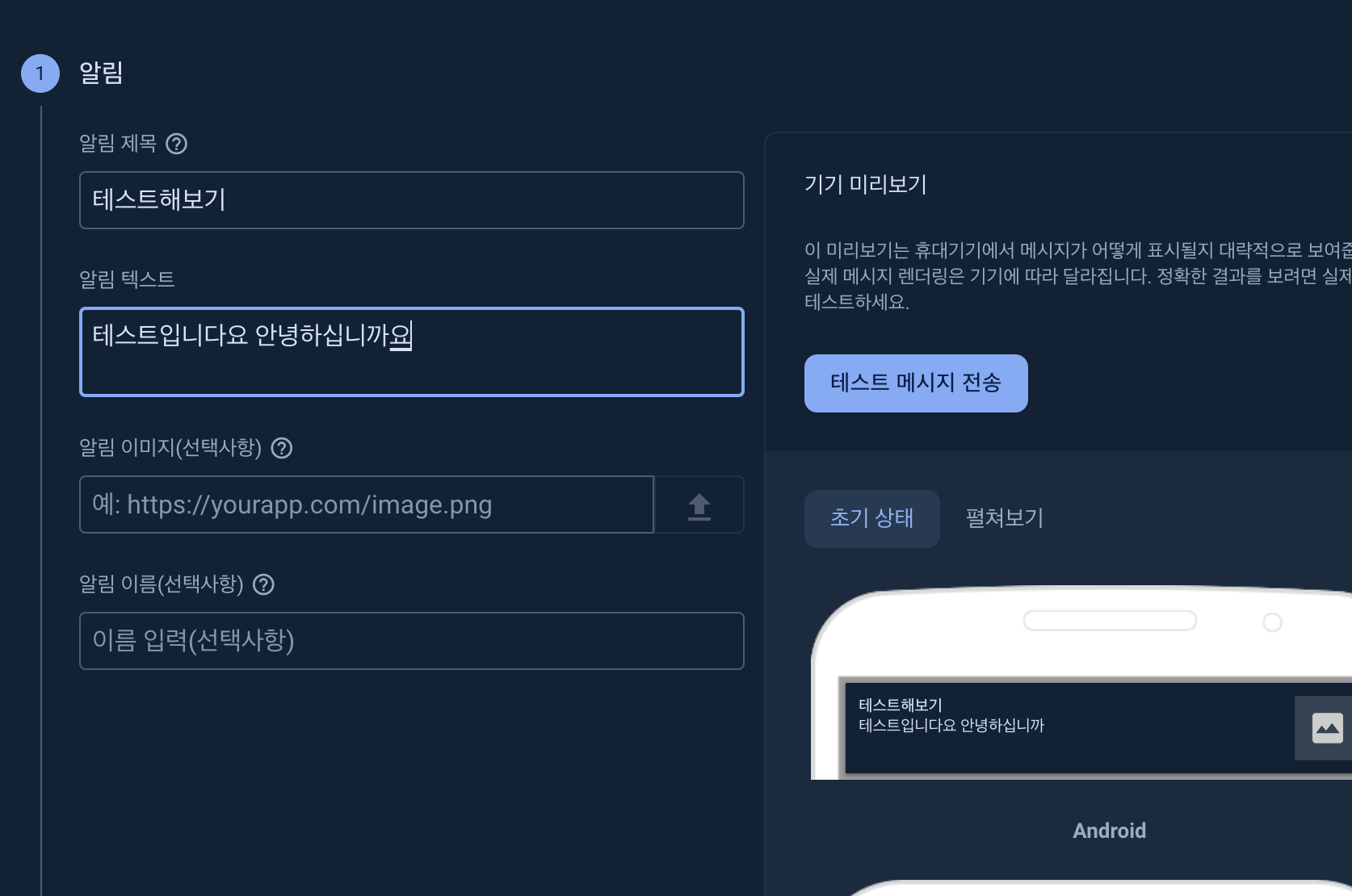
새 캠페인을 생성하고, 테스트 메세지 전송을 눌러 FCM 토큰을 추가합니다. 방금 복사했던 토큰을 넣으면 됩니다.

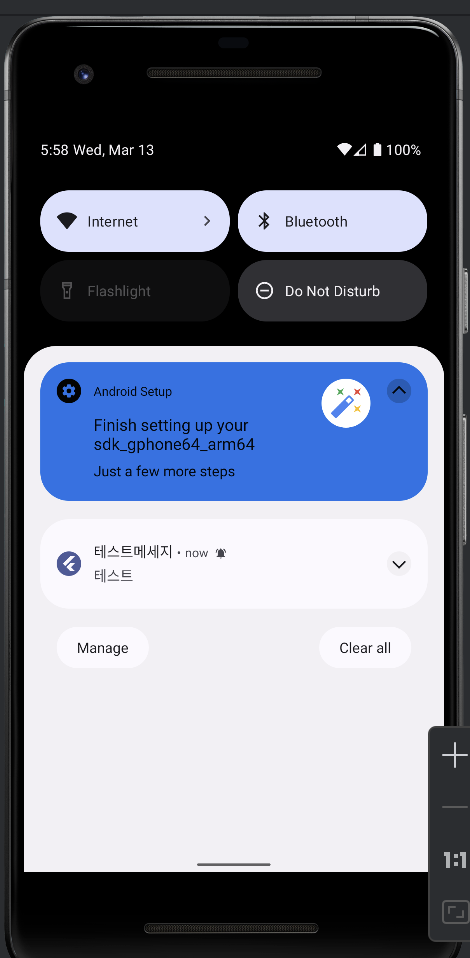
저는 안드로이드 시뮬레이터를 통해 테스트를 해보았습니다

잘 되는 것을 볼 수 있습니다!
이상으로 파이어베이스를 통한 푸쉬알림 보내기 글을 마치도록 하겠습니다.
잘못된 부분이나 덧붙일 만한 사항이 있으시다면 언제든지 댓글로 편하게 말씀 부탁드립니다!
'개발 > 플러터(Flutter)' 카테고리의 다른 글
| [플러터(Flutter)] -로딩을 지루하지 않게.. Skeleton 적용해보기! (2) | 2024.10.02 |
|---|---|
| [플러터(Flutter)]- Admob으로 내가 만든 앱에 광고 넣어보기(1)_ 기본적인 셋팅을 진행하자 (0) | 2024.03.19 |
| [플러터(Flutter)]- Firebase로 푸쉬 알림 보내보기(2)_Flutter에서 Firebase 를 쓰기 위한 토큰을 받아보자! (1) | 2024.02.25 |
| [플러터(Flutter)]- Firebase로 푸쉬 알림 보내보기(1)_Firebase와 Flutter를 연결해보자 (0) | 2024.02.18 |
| [플러터(Flutter)]- Permission_handler 라이브러리로 Android / IOS 권한 접근하기 (3) | 2024.02.04 |


