안녕하세요..
이번 글에서는 Firebase를 통한 푸쉬 알림에 대해서 알아보도록 하겠습니다.
플러터로 개발을 하면서 가장 어렵다고 생각했던 부분 중 하나였던 것 같습니다ㅠㅠ
그럼 바로 시작하도록 하겠습니당~~~~~
먼저 푸쉬알림을 보내기 위해서는 푸쉬알림 기능을 사용할 수 있는 프레임워크인 파이어베이스가 필요합니다. 플러터를 통해 파이어베이스를 이용하려면? 아무래도 다른 프레임워크이니 연동을 하는 과정이 필요하겠죠!!
때문에 이번 글에서는 가장 먼저 파이어베이스의 프로젝트를 생성하여 플러터에 연동하는 과정을 알아보도록 하겠습니다.
1. 파이어베이스 프로젝트 생성
https://firebase.google.com/?hl=ko
Firebase | Google’s Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
먼저 파이어베이스의 프로젝트를 생성해주어야 합니다.
여기서 파이어베이스란, 앱과 웹을 개발하는 데 도움을 주는 개발 플랫폼으로 구글에서 제작하였습니다. 플러터 또한 구글에서 제작된 프레임워크인만큼 파이어베이스에 대한 연동 지원이 잘 되어있으니 걱정 마시고 진행해주시면 좋을 것 같습니다~!!
프로젝트를 생성하는 과정은 파이어베이스 자체에서 너무나도 쉽고 간단하게 잘 알려주기 때문에 생략하도록 하겠습니다.

프로젝트를 생성하고 나면 처음으로 볼 수 있는 화면입니다.
너무나도 친절하게 플러터 아이콘이 제시되어 있네요!

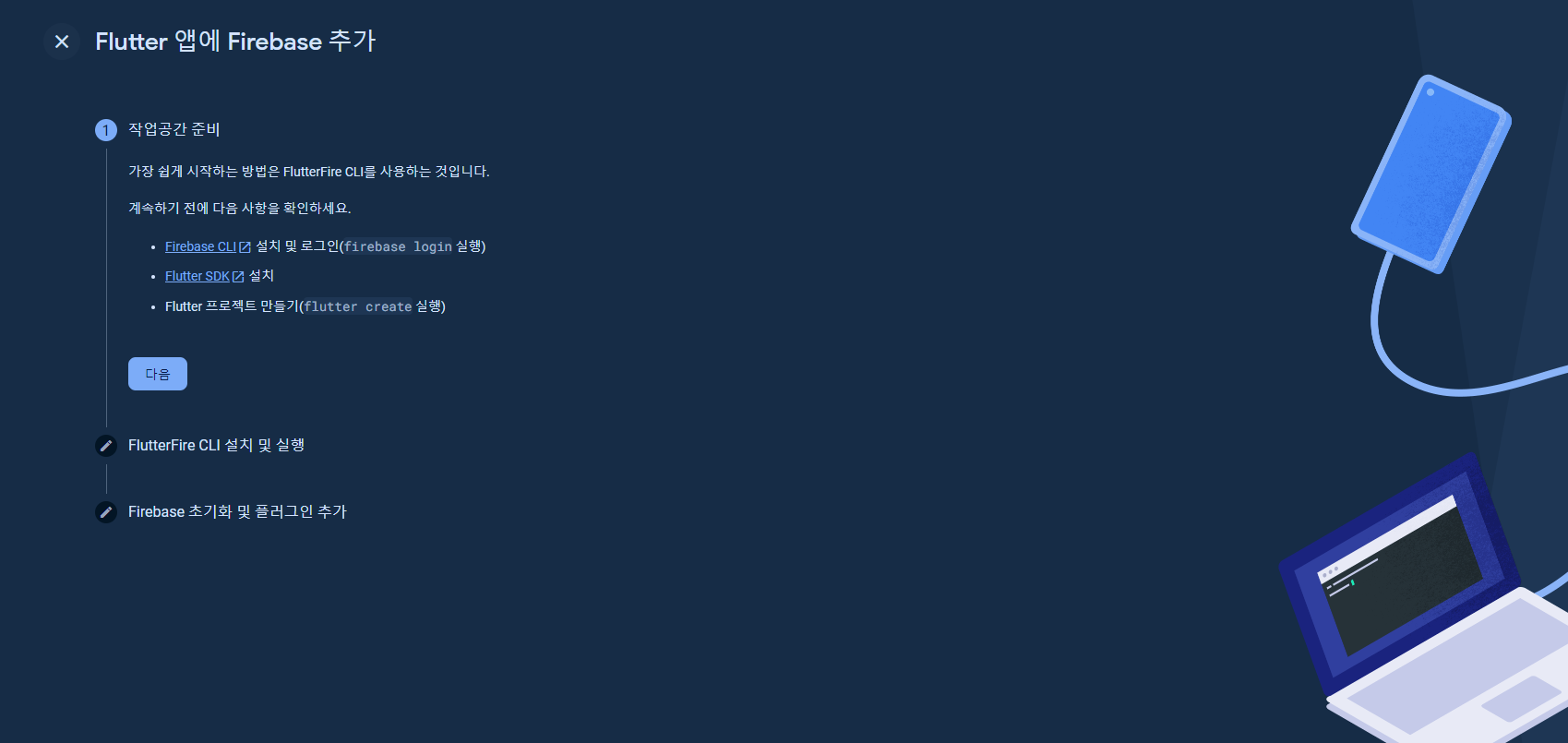
플러터를 누르고 들어가면, 파이어베이스를 연결하는 방법이 제시되어 있습니다.
이 부분을 풀어서 설명드리도록 하겠습니다.
2. Firebase CLI 설치
https://firebase.google.com/docs/cli?authuser=0&hl=ko#install_the_firebase_cli
Firebase CLI 참조 | Firebase 문서
firebase.google.com
해당 주소에 접속하여 CLI 를 다운받아줍니다. 이 프로그램은 파이어베이스와 플러터 간 연동을 하거나 프로젝트들을 열람하고 관리하는 작업을 더욱 편리하게 해 줍니다.
맥을 사용하는 경우에는 아래 코드를 통해 쉽게 다운로드 가능합니다!
curl -sL https://firebase.tools | bash
3. 로그인하고 확인해보기
설치가 끝났다면, 터미널에 접속하여 다음과 같이 입력해줍니다.
firebase login파이어베이스에 가입했던 구글 계정을 입력하여 로그인을 진행합니다.

저는 이미 로그인을 완료한 상태여서 이런 문구가 뜨네요!
그리고 잘 연동되었는지 확인하기 위해 생성해둔 파이어베이스 프로젝트의 리스트를 열람해봅니다.
firebase projects:list
제가 생선한 프로젝트는 세개였기 땜누에 이렇게 표로 세개의 프로젝트가 제시되었네요!
연동은 성공적인 것 같습니다.
다음으로 넘어가봅시다.
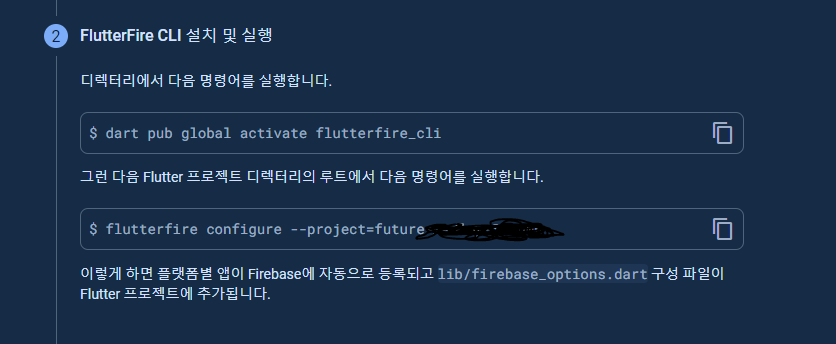
4. CLI로 프로젝트 연결하기

두가지 명령어를 실행하게 됩니다.
첫번째 명령어는 cli프로그램을 활성화시키기 위한 명령어고,
두번째 명령어는 프로젝트를 연동하기 위한 명령어입니다.
두번째 명령어의 프로젝트 이름은 사용자가 생성한 프로젝트마다 가지고 있는 고유한 번호이니 직접 복사하여 사용하시는 것을 추천드립니다.
dart pub global activate flutterfire_cli
cli 명령어를 치면 이렇게 알아서 설치를 마칩니다.
flutterfire configure --project=어쩌고저쩌고
두번째 명령어를 치고 나면, 이렇게 항목이 뜨게됩니다. 프로젝트에서 사용하게될 플랫폼을 제시해달라는 요청인데요.
당황하지 마시고 화살표를 통해 이동, 스페이스바를 통해 취소,선택이 가능합니다. 왼쪽 체크표시가 되어있다면 해당 플랫폼을 지원할 수 있도록 파이어베이스가 자동으로 설정을 진행합니다.
그리고 터미널에 큰 오류없이 생성이 종료된다면 연동에 성공한겁니다!
축하Dream니다!!
만약, 에러가 발생한다면 안드로이드 스튜디오를 재실행한 뒤에, 로그인부터 차근차근 다시 해보시는 걸 추천합니다.
저같은 경우에도 에러가 발생해서 한참을 고생하다가 다시 처음부터 절차를 밟으니 해결되었습니다 ㅎㅎ
다음은 직접적인 파이어베이스 코어, 파이어베이스 푸쉬 메세지 라이브러리를 받고, 초기화를통해 셋팅을 완전히 진행하고, 그 후에 추가적으로 메세지를 받기 위한 코드를 작성할 예정입니다.
오늘은 여기까지 하도록하겠습니다!
잘못된 정보나 가르쳐주실 부분이 있다면 자유롭게 댓글로 작성 부탁드립니다!
'개발 > 플러터(Flutter)' 카테고리의 다른 글
| [플러터(Flutter)]- Firebase로 푸쉬 알림 보내보기(3)_푸쉬 알림을 받기 위한 코드를 작성해보자! (3) | 2024.03.14 |
|---|---|
| [플러터(Flutter)]- Firebase로 푸쉬 알림 보내보기(2)_Flutter에서 Firebase 를 쓰기 위한 토큰을 받아보자! (1) | 2024.02.25 |
| [플러터(Flutter)]- Permission_handler 라이브러리로 Android / IOS 권한 접근하기 (3) | 2024.02.04 |
| [플러터(Flutter)]- Build와 다양한 BuildWidget 알아보기 (0) | 2024.01.26 |
| [플러터(Flutter)] - Http에서 json 타입의 데이터 가져오기(GET) (2) | 2023.11.29 |

