[플러터(Flutter)] -로딩을 지루하지 않게.. Skeleton 적용해보기!
안녕하세요.
플러터를 공부하면서 요즘 앱들에 기본적으로 적용되어 있는 기술인 스켈레톤 패턴을 배우게 되었는데,
실제로 많이 사용되는 패턴을 활용하니 재미가 있었습니다.
실제로 앱에 많이 사용되는 패턴이다보니 유용하기도 할 것 같아 한 번 정리해보고자 합니다.
로딩기술!!
재밌다!
마참내!
그럼 시작해보도록 하겠습니다.
Skeleton이란?

해골?..
아닙니다.

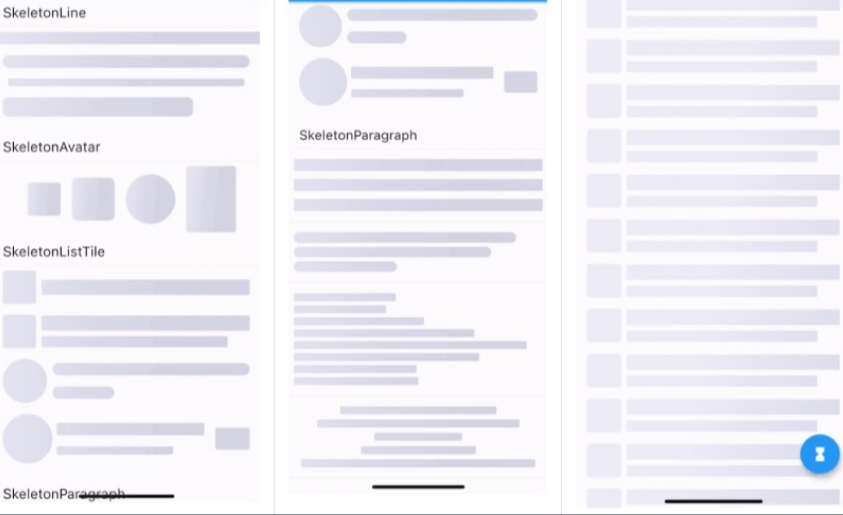
모두 앱을 사용하면서 한번쯤은 이런 화면을 접해보셨을 것 같습니다.
이 기법을 바로 스켈레톤 패턴이라고 부릅니다.
앱을 실행했을 때 표기될 화면의 전체 윤곽을 로딩 중에 띄움으로써, 사용자가 로딩 중이라는 것을 인지하게 하는 동시에 기다리는 시간이 적게 느껴지도록 하는 UI 패턴의 일종입니다.
어떻게보면 윤곽을 표시한다는 점에서 스켈레톤의 직역인 해골이라는 말뜻이 맞아떨어지기도 하네요
사용방법
플러터에서는 이 스켈레톤 패턴을 이미 제공되어 있는 라이브러리들을 통해 쉽고 빠르게 구현할 수 있습니다.
제가 추천드리는 라이브러리는 아래 라이브러리입니다.
https://pub.dev/packages/skeletonizer
skeletonizer | Flutter package
Converts already built widgets into skeleton loaders with no extra effort.
pub.dev
라이브러리 홈페이지에 제시되어 있는 예제를 활용하여 적용해보도록 하겠습니다.
아래 코드를 참고해주세요
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:skeletonizer/skeletonizer.dart';
void main() {
runApp(const MainApp());
}
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Skeletonizer( //스켈레톤패턴
enabled: true, //실행여부(변수를 통해 조작)
child: ListView.builder( //나타낼 위젯들
itemCount: 7,
itemBuilder: (context, index) {
return Card(
child: ListTile(
title: Text('Item number $index as title'),
subtitle: const Text('Subtitle here'),
trailing: const Icon(Icons.ac_unit),
),
);
},
),
)
),
));
}
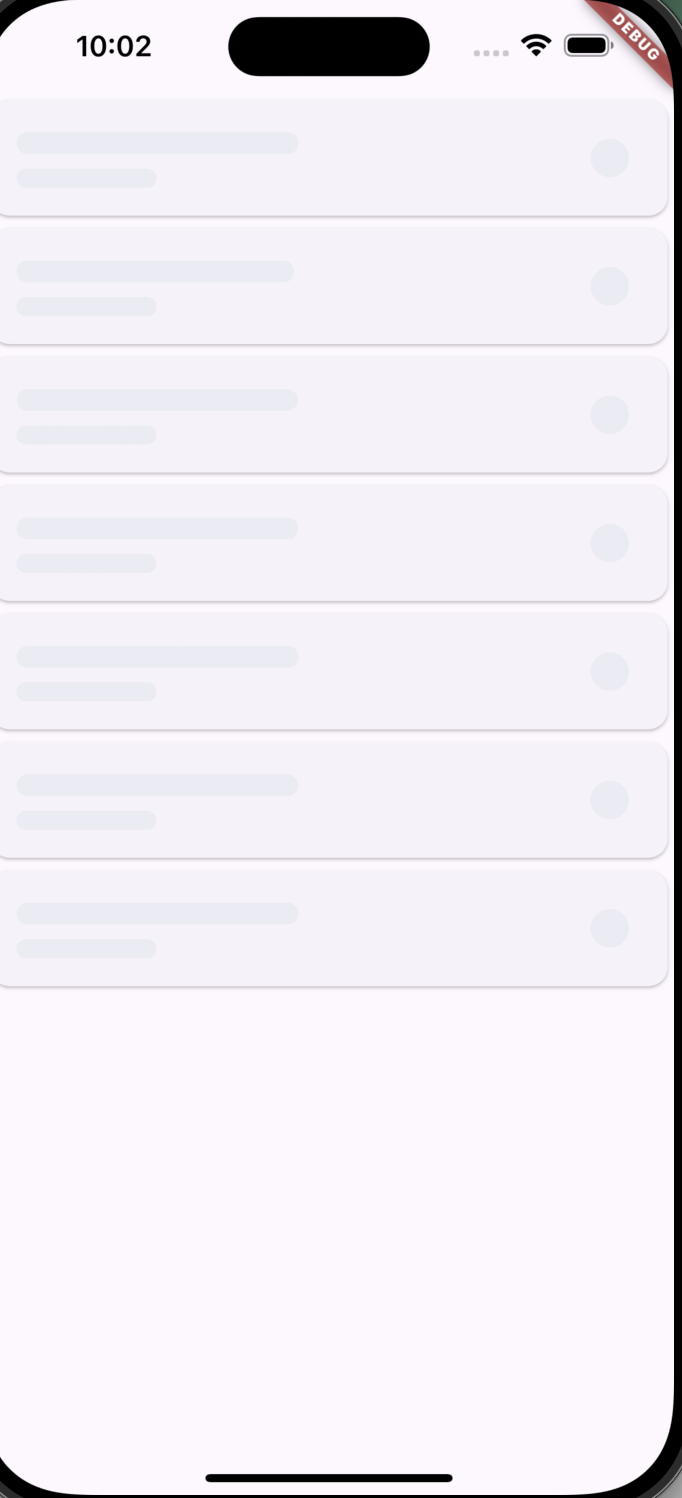
}이렇게 짜주면, child에 있는 위젯들을 알맞게 스켈레톤 패턴으로 변형하여 나타내줍니다.
그리고 enabled가 false로 되는 순간엔 child에 나타낼 데이터들이 모두 잘 보여집니다.

잘 뜨는 것을 보실 수 있습니다!
이 외에도 스켈레톤 패턴을 구현한 다양한 라이브러리다 더 존재하므로 원하는 방식을 찾아 자유롭게 구현하시면 될 것 같습니다.
그럼 오늘은 간단하게 여기서 마치고, 다음은 API 요청 최적화를 위한 jsonserializable 라이브러리에 대한 내용을 가져오도록 하겠습니다!