오늘은 플러터에서 필연적으로 사용되고 있는 StatefulWidget와 StatelessWidget에 대해서 알아보겠습니다,
상태를 바꾸고 싶은 위젯의 숙명
Widget란 본디 변하지 않는 불변의 법칙을 지니고 있습니다. 위젯들은 모두 값을 변경할 수 없는 상태를 가진다는 특징을 가지고 있습니다
하지만, 코드를 작성하다보면 위젯의 상태를 변경해야 할 때가 오곤 합니다.

이런 식으로 파란색 상자를 보라색으로 바꾸고 싶은 경우에는
우리는 어떻게 해야 할까요?
아무리 Stateful위젯이어도, Stateless위젯이어도 불변의 법칙을 깰 수는 없습니다!
Stateful과 Stateless의 Life Cycle(생명주기)
두 위젯의 생명주기를 먼저 살펴보겠습니다.
먼저 생명주기란, 위젯의 탄생부터 죽음까지의 일대기를 보여주는 말 그대로 생명주기를 의미합니다.
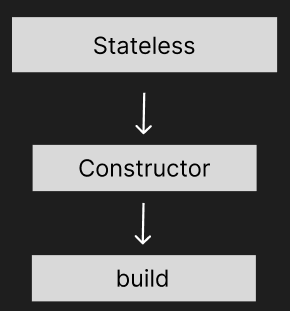
Stateless의 생명주기

Stateless는 Constructor과정에서 생성되고, build에서 작업을 진행하고 생명이 만료됩니다.
여기서 중요한 점은, Stateless의 라이프사이클 안에서 진행되는 작업은 모두 단 한 번만 이루어진다는 점입니다.
build가 한 번만! 생성이 한 번만!
때문에 만약 Stateless위젯으로 코드를 짰는데, 변경이 필요한 경우가 생기면,
Stateless위젯에서는 위젯을 삭제하고 새로운 위젯을 만드는 작업을 진행합니다.
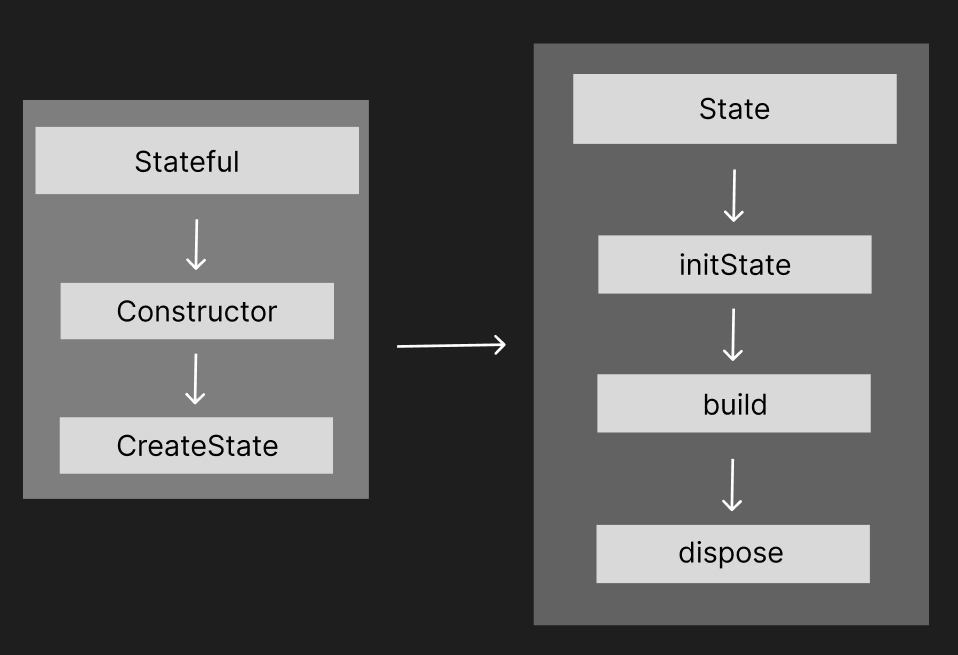
Stateful의 생명주기

Stateful위젯에는 dirty,clean, didchangeDependencies 등의 세부적인 주기가 더 있지만 이해를 돕기 위해서 생명주기를 간소화하여 나타냈습니다.
먼저 Stateful에서 Constructor로 위젯을 생성하고, createState를 통해 State라는 위젯을 Stateful위젯 안에 새롭게 만들어줍니다.
이후, State에서는 initState로 초기에 한 번 셋팅을 진행하고 build 작업에 들어갑니다.
이후에 원한다면 dispose. 삭제되는 과정으로 생명주기가 진행됩니다.
Stateful위젯은 특이하게 Stateful, State라는 두 개의 위젯을 가지고 있습니다.
그리고 이러한 Stateful위젯은 위젯을 변경하는 과정에서의 생명주기가 따로 존재합니다.
1. 파라미터 값을 변경하는 경우

다른 위젯에서 받아온 파라미터의 값을 변경하여 위젯을 사용하는 경우, 위와 같은 모습으로 진행이 됩니다.
Stateful에서 파라미터를 받아 Constructor을 실행하고, 변경된 파라미터 값을로 Stateful이 생성될 때,
함께 생성했던 State위젯을 한 번 더 build합니다. (didUpdateWidget라는 함수가 실행됨으로써 build)
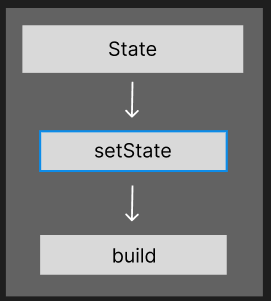
2. 상태를 변경하는 경우

setState를 활용하여 위젯 상태를 변경하는 경우의 라이프사이클은 아주 간단합니다.
우선 선언된 setState함수가 실행되면서 상태의 값이 변경되고, 그 값들을 빌드하게 됩니다.
+추가적으로, Stateful 위젯에서 initState는 뭐든간에 딱 한 번만 실행된다는 특징이 있으시 반드시 유의합시다!
https://flutterbyexample.com/lesson/stateful-widget-lifecycle
이외에도, 세부적인 라이프사이클을 참고하고자 한다면 위 사이트를 추천합니다!
제가 작성한 라이프사이클은 자체적으로 간소화된 것이니 추가적인 공부를 해보시길 바랍니다!
코드로 알아보는 위젯 차이
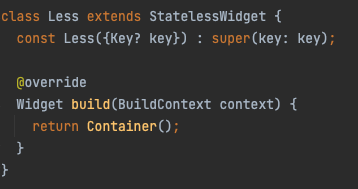
Stateless위젯

class Less extends StatelessWidget {
const Less({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container();
}
} 파라미터를 받아와서 그대~로 실행하는 모습입니다.
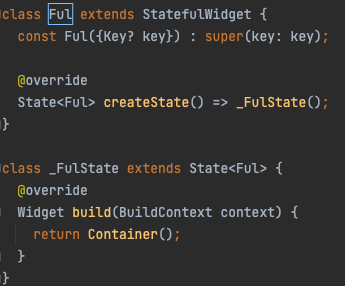
Stateful위젯

이상하게 생겼어요.
위에서 말한대로 createState로 State를 안에 또 만들어줍니다. _ Fulstate가 바로 그 위젯입니다.
얘는 안에 있는 위젯이기 때문에 ful에서 파라미터를 가져와서 그대로 쓸 수가 없습니다. 그래서 파라미터를 가져올 때에는 widget.파라미터명;으로 사용합니다.
class Ful extends StatefulWidget {
const Ful({Key? key}) : super(key: key);
@override
initstate(){
State createState() => \_FulState();
}
class \_FulState extends State {
@override
Widget build(BuildContext context) {
return Container();
}
} +추가꿀팁: stl,stf만 쳐도 Android Studio에서 자동완성으로 해당 구조를 만들어줍니다!
+StatefulWidget, StatelessWidget를 클릭하여 오른쪽 마우스를 누르면 자동완성으로 ful->less, less->ful로 변경해주는 기능이 있습니다!
참고하여 빠른 개발에 도움이 되시길 바랍니다ㅎㅎ
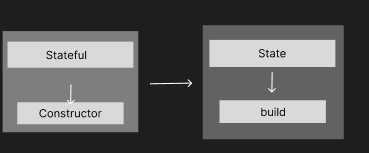
Stateless와 Stateful의 차이 요약
- Stateless는 위젯이 한 개, Stateful은 위젯이 두 개로 하나는 Stateful, 나머지 하나는 Stateful안에 State위젯으로 존재합니다
- Stateless는 빌드를 한 번 밖에 할 수 없으므로, 상태를 바꾸고자 한다면 매번 삭제하고 새로운 위젯을 만들어야 합니다.
- Stateful은 상태를 바꾸고자 할 때, 파라미터값을 바꾸는지와 내부 값을 바꾸는지에 따라 구조가 다르게 나뉘지만 두 방법 모두 여러 번 빌드하는 방법을 활용하고 있어 위젯을 완전히 삭제/생성 하지 않습니다여기까지, Stateless와 Stateful 위젯에 관한 개념이었습니다.
여러가지 자료를 참고하고 공부하여 작성된 개인적인 개념설명이기 때문에 틀리거나 부족한 부분이 많더라도 너그러이 봐주시고,, 여유가 되신다면 정정 댓글 슬쩍 얹어주시면 너무나도 감사히 받겠습니다! - 기본적으로 상태가 계속해서 변화한다면 Stateful을 써야하지만, 그렇지 않은 경우에는 가능하면 Stateless위젯을 사용하는 것이 프로그램을 조금 더 가볍고 보기 좋게 만들 수 있는 방법입니다.
따라서, 한 화면 안에서도 상태 변화 여부에 따라 Stateful을 사용해야 하는 부분과 그렇지 않은 부분을 잘 쪼개서 코드를 작성해주어야 합니다!
개인적인 공부를 통해 작성한 글이기 때문에 틀린 개념이 있을 수도 있습니다.
너그러이 봐주시고,, 여유가 되신다면 댓글로 피드백 부탁드립니다 헤헤
'개발 > 플러터(Flutter)' 카테고리의 다른 글
| [플러터(Flutter)]- Firebase로 푸쉬 알림 보내보기(1)_Firebase와 Flutter를 연결해보자 (0) | 2024.02.18 |
|---|---|
| [플러터(Flutter)]- Permission_handler 라이브러리로 Android / IOS 권한 접근하기 (3) | 2024.02.04 |
| [플러터(Flutter)]- Build와 다양한 BuildWidget 알아보기 (0) | 2024.01.26 |
| [플러터(Flutter)] - Http에서 json 타입의 데이터 가져오기(GET) (2) | 2023.11.29 |
| [플러터(Flutter)] - Http,dio 라이브러리로 json 타입, formdata타입 데이터 전송(POST)하기 (3) | 2023.11.28 |


